
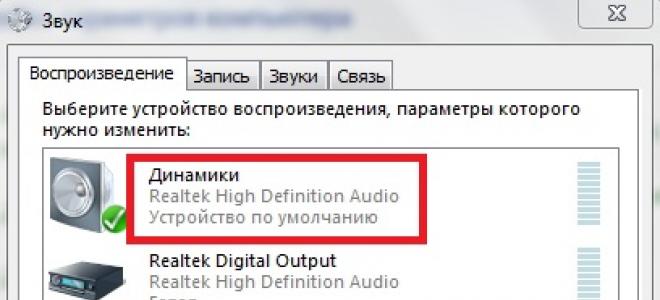
Одной из самых главных потребностей пользователей персональных компьютеров и ноутбуков является качественная акустика.
Именно от...

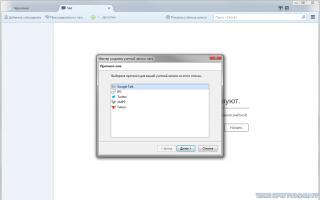
Mozilla Thunderbird
- популярная бесплатная почтовая программа для работы с электронной почтой и группами новостей. Содержит много...

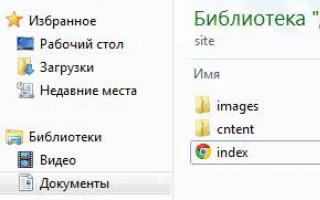
В современном мире порой иметь собственный сайт также важно, как например, наличие номера телефона или адреса электронной почты. К...

В данной статье собраны программы (программы translation memory, электронные словари, программы для распознавания текста, программы для...

FreeMind является узкоспециальным продуктом, разработанным под конкретные задачи вроде создания диаграмм связей, и не включающим в себя...

В последние годы все популярнее становятся различные сервисы для просмотра видео. Чего стоит тот же YouTube, на котором некоторые ролики...

Почти каждый пользователь сталкивался с программой под названием Adobe Flash Player. Как включить ее? Что для этого потребуется?...

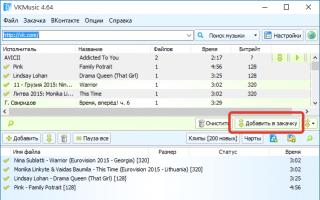
Социальная сеть ВКонтакте — неисчерпаемый кладезь музыки. Здесь хранятся даже редкие музыкальные композиции, которых не найти в...

Является свободно распространяемой бесплатной программой для скачивания аудио- и видеофайлов. Последние версии программы позволяют...

Инструкция Чтобы определить местонахождение сторон света на электронной , попробуйте ее повернуть. Если карта не поворачивается, а...

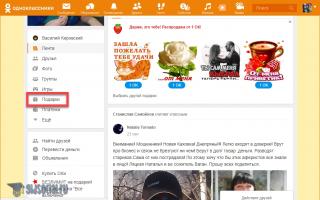
Если вы уже успели обзавестись своей страничкой в социальной сети Одноклассники, то скучать больше не придется. Ведь тут вас ждут...

В данной статье мы разберем, как можно убрать всплывающую рекламу сайта из браузера.
Навигация
Сегодня в интернете можно встретить все...

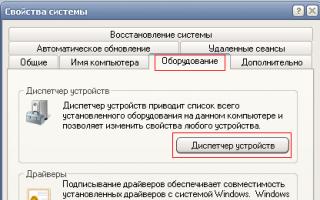
Драйвер это по своей сути связующее звено между операционной системой, то есть программным обеспечением и железом, то есть физическими...
